Easy Frontend Monitoring
Alerty Frontend Monitoring helps you build a performant, error-free app, with AI that makes a difference.

Alerty's AI uses your Frontend Telemetry data so responses are more helpful

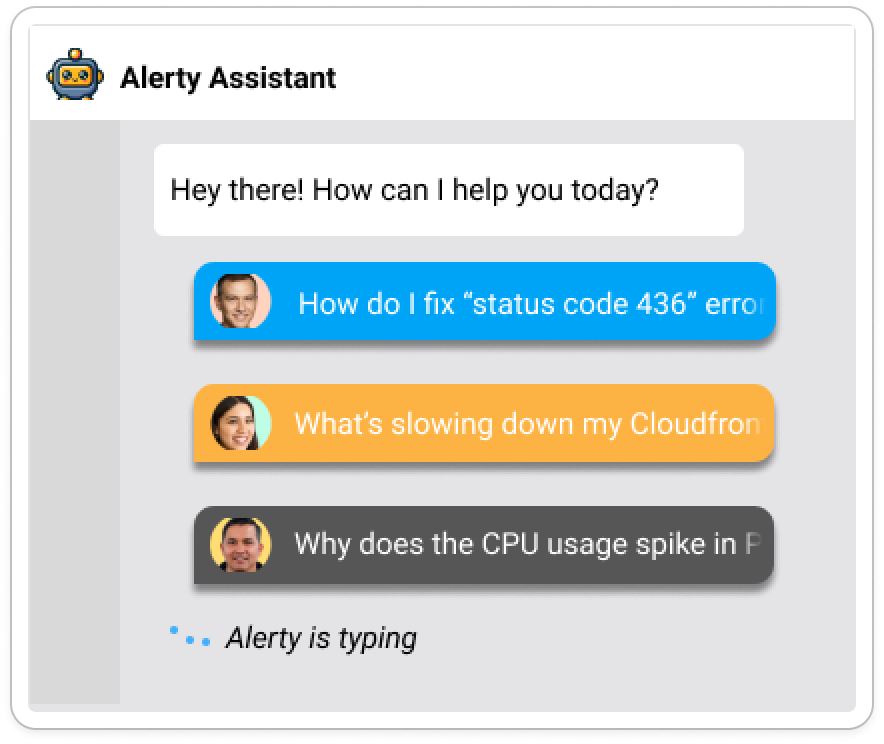
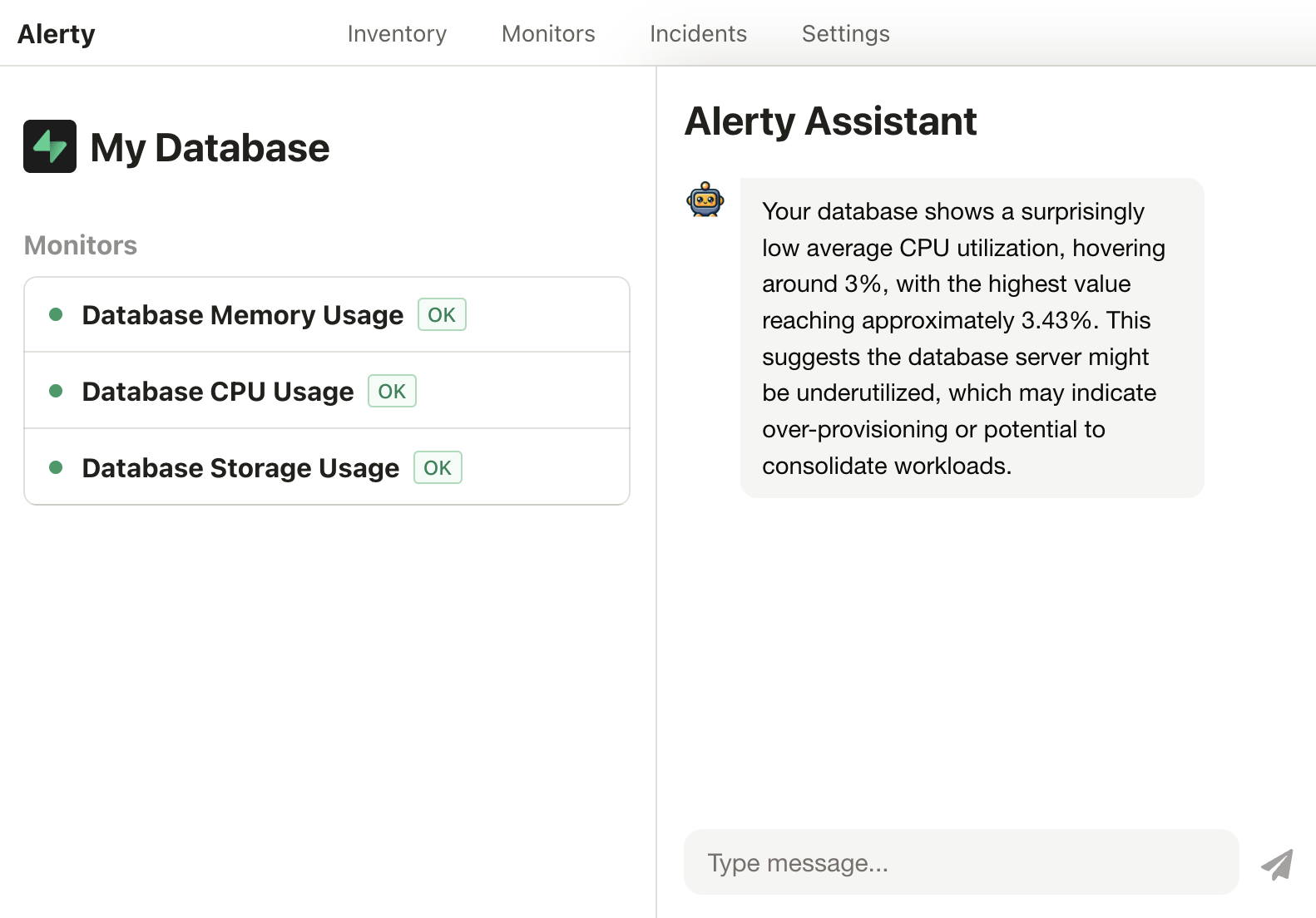
Alerty SRE Assistant
Using the AI Assistant, interact with a virtual SRE that knows your entire stack and can draw connections between your services to help you debug.
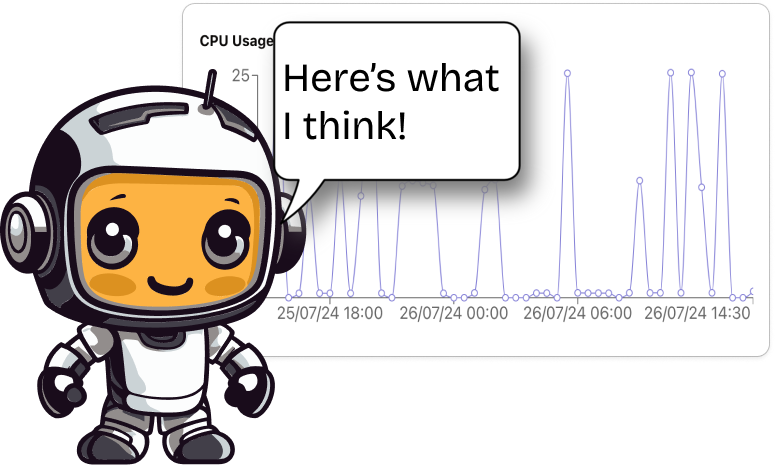
AI Analysis
Get an easy-to-understand analysis that surfaces insights from your service's metrics, logs, and traces right in your Alerty dashboard.


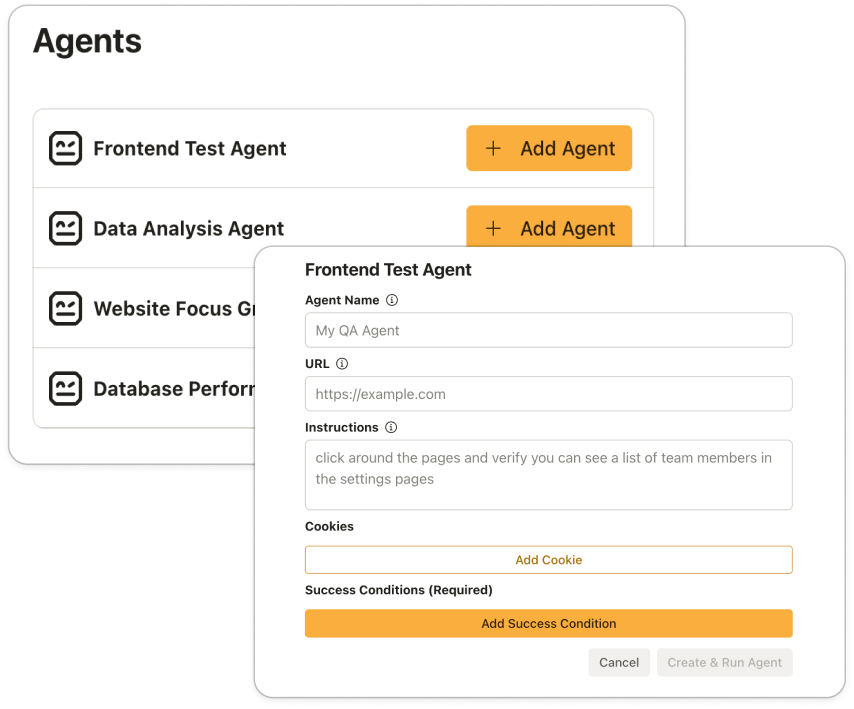
Alerty Agents
You can easily spin up an Alerty Agent that is an expert in a given area. For example, assign an Agent to audit your website with the goal of increasing your sign ups.
Check out a sample report from the Database Performance Agent!
Alerty is used by Frontend Engineers



See how Alerty Frontend Monitoring compares

Estimated Spend
(100k errors & 10MM Traces + DB)
Monitor Database
Easy Install
AI Analysis

✅ $71/mo
✅ Database Included
✅ Dev can set up
✅ Assistant & Agents

❌ $234/mo
❌ $84/mo each host
❌ SRE Needed
✅ Assistant & Agents

❌ $121/mo
❌ No Database
✅ Dev can set up
❌ No AI Analysis
Monitoring AI that understands your Frontend
Alerty Agents understand your app's logs & metrics to help you debug, enhance performance, evaluate your website, & more.
-
Active Debug Assistant
Instead of ChatGPT, use a chat interface that understands the services being monitored to help you fix errors faster.
-
AI Analysis
Get a second set of eyes on that latest release so you can feel better sending it to prod.
-
Agents
Deploy a team of agents to test your code, optimize your performance, critique your website, and more.
See how Alerty Frontend Monitoring compares
.png)
AI Agents that understand your app
Alerty Agents understand your app's logs & metrics to help you debug, enhance performance, evaluate your website, & more.
-
Active Debug Assistant
Instead of ChatGPT, use a chat interface that understands the services being monitored to help you fix errors faster.
-
AI Analysis
Get a second set of eyes on that latest release so you can feel better sending it to prod.
-
Agents
Deploy a team of agents to test your code, optimize your performance, critique your website, and more.
Alerty Love
“I went from no monitoring to full coverage and happy customers in 15 minutes.”
“There is no unnecessary noise and I get a handy overview of all my services to get a quick 👍”
“This is a dev tool with HUGE potential. Alerty Agents are BY FAR the coolest feature.”
Monitor your JavaScript App with our Frontend APM tool

Database Monitoring
Monitoring for Supabase, RDS, & Postgres. Stay ahead of cpu, memory, and disk issues before your users feel the pain.
JavaScript Errors
Use our SDKs for NextJS, Node.js, Vue.js, and React. Identify performance bottlenecks and errors in your Javascript application before users are affected.
Website Performance
Identify performance issues, errors, and downtime on your website and APIs that can lead to a degraded user experience and disrupted service.
Frequently Asked Questions

Why is Alerty a better fit for me than other monitoring tools out there?
Traditional monitoring tools are built for SREs with lots of backend infrastructure serving 10s of millions of requests - and that's not a bad thing! But what if you're a dev building a JavaScript app? Well, Alerty is a monitoring tool focused on Frontend, and so Alerty is the Best Monitoring option for Frontend Engineers who want to ensure their JavaScript apps deliver a high-quality, performant, and error-free experience to users.
And unlike traditional SRE tools, Alerty will align more closely with your frontend development responsibilities. This also includes areas like web performance, conversion rates, and frontend testing.
Keep in mind, both Frontend and Backend monitoring are critical for a complete view of Fullstack application performance, and most organizations will need both.
What is the difference between front end and back end monitoring?
Frontend Monitoring focuses on the user-facing part of applications, including the user interface, browser interactions, and client-side performance. Back-End Monitoring focuses on server-side part of applications, including server performance, databases, APIs, and infrastructure..
Both front-end and back-end monitoring are essential for maintaining the health and performance of web applications and ensuring an optimal user experience.
What are some frontend performance metrics to consider?
There are a few aspects of Frontend Performance to consider. These include:
1. User Experience (UX):
You will want to measure how users interact with the application, including click paths, form submissions, and navigation flow.
2. Performance Metrics:
Page Load Time: How quickly the entire webpage loads.
First Contentful Paint (FCP): Time taken to render the first piece of content.
Time to Interactive (TTI): Time until the page becomes fully interactive.
3. Error Tracking:
You will want visibility into JavaScript errors, failed resource loads, and client-side validation errors.
4. Usability:
Monitoring elements like responsiveness to user inputs, screen rendering issues, and layout shifts.
5. User Engagement:
Tracking metrics like user sessions, bounce rates, and scroll depth.
Is Alerty actually a Frontend Monitoring Tool?
Absolutely, you’ll be happy to know that Alerty excels as a front-end monitoring tool!
Alerty is a perfect fit for helping with Real-Time Performance Tracking, JavaScript Error Detection, and Performance Insights.
Alerty has Real-Time Alerts and Incident Management built in and integration is simple with Alerty's SDKs for popular JavaScript frameworks.
Can I start using Alerty now?
Yes! Alerty is open to users and we are adding features weekly. The best way to get started is to sign up. Every couple of weeks we'll update you on new features. Also join the discord! In the discord, you can chat with the Alerty team, chat with Alerty (!), and talk to other devs like you.

-1.png?width=897&height=709&name=Group%201171275886%20(1)-1.png)



